Verifying client identity is crucial in data transmission, commonly achieved through mutual Transport Layer Security (mTLS i.e. RFC 8705), where both client and server authenticate using digital certificates. However, obtaining client TLS certificates can be complex.
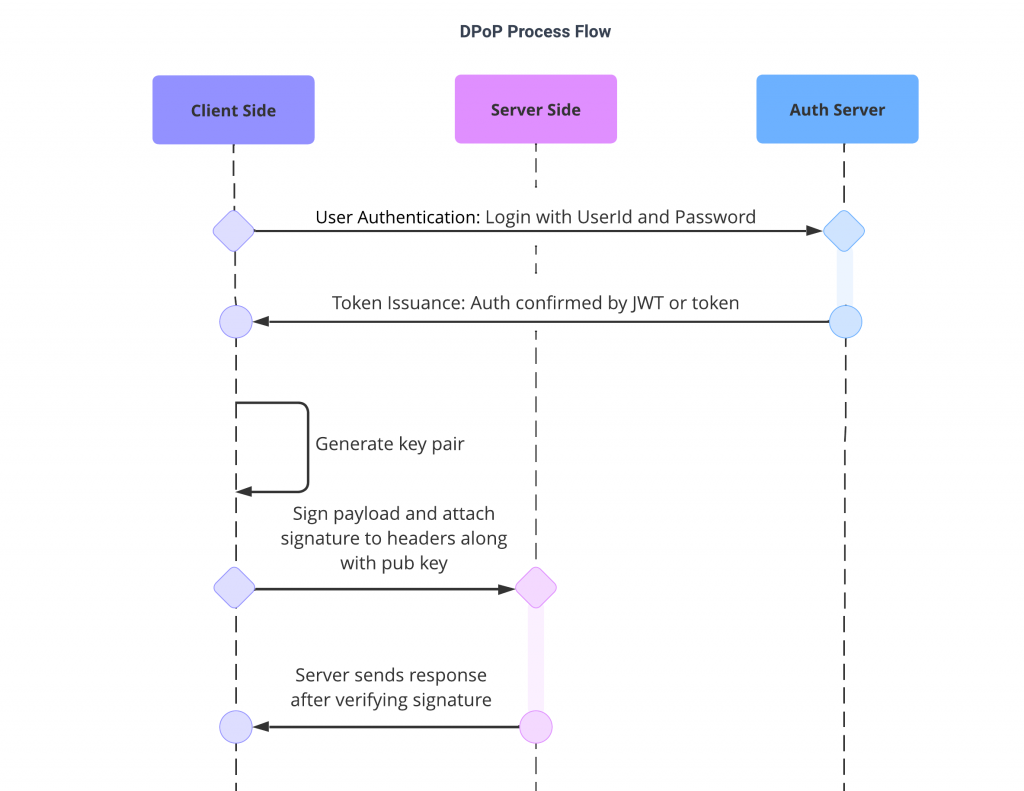
The DPoP (Demonstration of Proof of Possession – RFC 9449) specification, uses cryptographic key pairs instead of TLS certificates, simplifying the process. It securely links a token to a specific HTTP request and client by including a DPoP proof (typically a JWT with a cryptographic signature) with each access token request. This method enhances security against token theft and allows dynamic key generation, operating at the application level.
RFC 9449 vs RFC 8705
RFC 9449 (DPoP) simplifies authentication by letting clients generate a private and public key pair, eliminating the need for a TLS certificate. In contrast, RFC 8705 (mTLS) requires TLS certificates for bidirectional authentication, posing challenges in certificate distribution to clients.
Challenges with DPoP:
- Securely storing and distributing public keys: Ensuring clients can register and update their keys securely without risk of unauthorized access or manipulation.
| Feature | DPoP (RFC 9449) | mTLS (RFC 8705) | Token Binding (RFC 8471) |
|---|---|---|---|
| Authentication | Client-side signature using key pairs | Client-side TLS certificate | Client-side cryptographic token |
| Integration Layer | Application layer | Transport layer (HTTPS) | Application layer |
| Complexity level | Simpler key management | Requires TLS certificate infrastructure | Browser support is limited |
| Protection | Token theft, replay, unauthorized usage | Man-in-the-middle attacks, eavesdropping | Token theft, replay |
| Performance | Less overhead than mTLS | Some overhead due to TLS handshake | Negligible overhead |
| Flexibility | Can be used with various authentication flows | Tied to TLS-based connections | Can be used with different protocols |

1. Client: Generate Key pair using Web Crypto API (https://developer.mozilla.org/en-US/docs/Web/API/Web_Crypto_API)
- Private keys can be non-extractable for more security.
- For demonstration purposes, the encryption algorithm is fixed, and the JWK format is not utilized.
- You can execute code snippets in the browser console to view them in action.
const payload = { "key": "abcd" };
async function generateKeyPair() {
const keyPair = await window.crypto.subtle.generateKey(
{
name: "RSASSA-PKCS1-v1_5",
modulusLength: 2048,
publicExponent: new Uint8Array([1, 0, 1]),
hash: { name: "SHA-256" },
},
true,
["sign", "verify"]
);
return keyPair;
}
const keys = await generateKeyPair()
console.log(keys);
2. Client: Sign a request using the Private key
//gen signature
async function signData(privateKey, data) {
const encoder = new TextEncoder();
const encodedData = encoder.encode(data);
const signature = await window.crypto.subtle.sign(
"RSASSA-PKCS1-v1_5",
privateKey,
encodedData
);
return signature;
}
const signature = await signData(keys.privateKey, payload);
console.log(signature);
3. Server: Signature Verification on the server side
//verify signature
const receivedPayload = { "key": "abcd" };
async function verifySignature(publicKey, signature, data) {
const encoder = new TextEncoder();
const encodedData = encoder.encode(data);
const isValid = await window.crypto.subtle.verify(
{
name: "RSASSA-PKCS1-v1_5",
hash: { name: "SHA-256" },
},
publicKey,
signature,
encodedData
);
return isValid;
}
const isValid = await verifySignature(keys.publicKey, sigV4, receivedPayload);
console.log(isValid);